Existen multitud de programas para realizar animaciones GIF pero GIMP nos proporciona la oportunidad de tratar las animaciones de acuerdo a nuestras necesidades. El formato de animación en GIF fue de las primeras formas en mostrar imágenes animadas en las páginas web. La única pega que tiene la animación GIF es que el máximo de colores que se pueden utilizar es de 256. Más información sobre este formato en: Wikipedia.
La animación GIF, básicamente, muestra una imagen cada pequeño periodo de tiempo y que, debido a la persistencia retiniana de nuestro sistema de visión, hace que percibamos como una imagen en movimiento.
Partiremos de la siguiente imagen:
Que abrimos en GIMP. Situaremos esta imagen como capa de fondo y sobre ella realizaremos la animación.
Añadimos una capa de texto con la tipografía que nos guste y del tamaño adecuado. En este caso pondremos como texto "El vuelo" situándolo de la siguiente forma en la imagen:
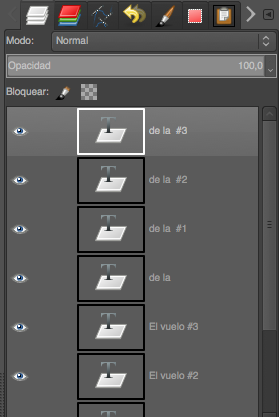
Hacemos tres copias de la capa que contiene el texto hasta obtener cuatro capas con el mismo texto. Cada uno de los textos lo coloreamos con un color diferente de manera que tenemos cuatro capas con el mismo texto y en diferentes colores:
Utilizando la herramienta de Texto damos un color diferente cada una de las capas de texto. Hacemos una copia más de cualquiera de las capas y la situamos en otra parte de la imagen y cambiamos el texto por "de la":
De esta nueva capa de texto hacemos tres o cuatro copias y damos un color diferente a cada una de ellas:
Para finalizar las capas que compondrán nuestra animación hacemos copia de una de las capas, cambiamos el texto y los situamos en otra zona de la imagen:
Copia esta última capa varias veces y cambiamos el color del texto en cada una de las capas. Finalmente tenemos un total de 13 capas. Ahora comprobaremos que la animación funciona utilizando un filtro de GIMP denominado Animación. Se encuentra en Filtros --> Animación --> Reproducción.
En la zona 1 tenemos unos pequeños controles de reproducción, en la zona 2 podemos reproducir a velocidad normal, más lenta o más rápida, y en la zona 3 tenemos acceso a la velocidad de reproducción en fotogramas por segundo (fps). Haciendo clic en Play vamos viendo como se sucede el contenido de cada una de las capas que forman nuestra imagen.
Si el resultado es el adecuado ya podemos guardar la imagen. Por un lado podemos guardarlo en el formato nativo de GIMP (XCF) para poder seguir editando la imagen y por otra en formato GIF para obtener la animación y poder ponerla en una página web.
Elegimos la opción Archivo --> Exportar como... ; ponemos nombre a nuestro trabajo y como extensión, GIF. Al hacer clic en el botón Exportar se muestra la ventana con las opciones de Guardar en formato GIF:
Para guardar como animación hay que marcar Como animación, Bucle perpetuo (si queremos que se reproduzca continuamente) y el tiempo que queremos que haya entre la reproducción de una capa y la siguiente. No necesitamos más, aunque podéis probar las distintas opciones que se encuentran en esta ventana.
El resultado obtenido es el siguiente:
¡Usa GIMP!
Usa GIMP
miércoles, 6 de agosto de 2014
lunes, 4 de agosto de 2014
Pixelizar parte de una imagen
El respeto al derecho a la propia imagen es muy importante en Internet y, aún más, si esa imagen es de niños o niñas. Es habitual que las familias de alumnos permitan la realización de fotografías de sus hijos/as en actuaciones escolares y que esas imágenes se publiquen en las webs de los centros. Pero, en ocasiones, ese permiso no es concedido. ¿Y si hemos incluido a un determinado niño en una fotografía? Debemos hacer lo posible para que ese alumno no sea identificado. GIMP nos permite realizar, de forma rápida y sencilla, una pequeña modificación en la fotografía para que el niño no sea identificado.
Vamos a utilizar la siguiente fotografía para ilustrar el proceso:
Una vez abierta la imagen en GIMP duplicamos la capa. Sobre la capa superior realizamos una selección que incluya la cara de la persona que queremos ocultar:
Elegimos la herramienta de selección libre o elíptica y hacemos la selección:
Podemos modificar las opciones de la herramienta de selección marcando Difuminar los bordes y poniendo un radio con valor de 30.
Marcamos la selección sobre la imagen:
Accedemos a Filtros --> Difuminar --> Pixelar, abriéndose la siguiente ventana:
Que nos permite modificar el tamaño del píxel. Por defecto se sitúa en 10 de alto y ancho. Aplicamos haciendo clic en OK y obtenemos la imagen lista para su publicación en la web de nuestro centro:
¡¡Usa GIMP!!
Vamos a utilizar la siguiente fotografía para ilustrar el proceso:
Una vez abierta la imagen en GIMP duplicamos la capa. Sobre la capa superior realizamos una selección que incluya la cara de la persona que queremos ocultar:
Elegimos la herramienta de selección libre o elíptica y hacemos la selección:
Podemos modificar las opciones de la herramienta de selección marcando Difuminar los bordes y poniendo un radio con valor de 30.
Marcamos la selección sobre la imagen:
Que nos permite modificar el tamaño del píxel. Por defecto se sitúa en 10 de alto y ancho. Aplicamos haciendo clic en OK y obtenemos la imagen lista para su publicación en la web de nuestro centro:
¡¡Usa GIMP!!
lunes, 21 de abril de 2014
Hoja de contactos con un plugin
En muchas ocasiones acumulamos una buena cantidad de imágenes en diferentes carpetas de nuestro ordenador. Si queremos tener una referencia visual de las imágenes que hay en cada carpeta debemos acceder a ellas con el explorador correspondiente y mirar las imágenes que contiene.
Usando GIMP tenemos la posibilidad de crear las conocidas como Hojas de contacto que en la fotografía analógica se utilizaban para conocer el contenido de los carretes que revelábamos y poder elegir las mejores imágenes.
Para poder utilizar esta opción primero debemos instalar en nuestro ordenador un plugin que nos permita obtener la hoja de contactos. En esta ocasión utilizaremos un instalador de plugins para Windows. Se encuentra en la web GIMP Plugin Registry, en concreto en el siguiente enlace: GIMP Extensión Pack for Windows. Se trata de un instalador que contiene multitud de plugin y scripts y que permite instalar los que deseemos.
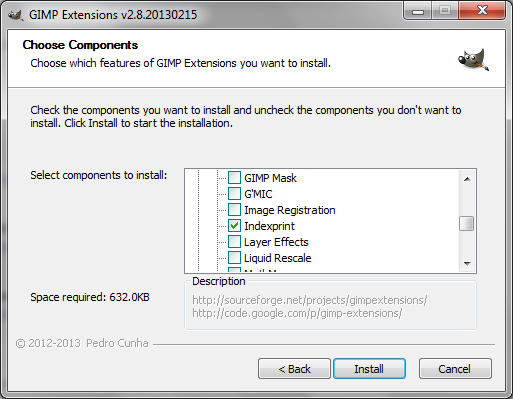
Para obtener el instalador puedes hacer clic en el enlace y, una vez conseguido, ponerlo en marcha:
Abrimos la opción Plug-ins y marcamos solamente la opción Indexprint que es el plugin que vamos a usar.
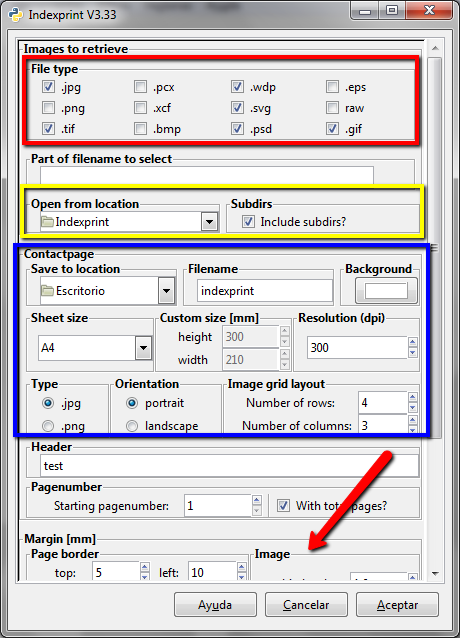
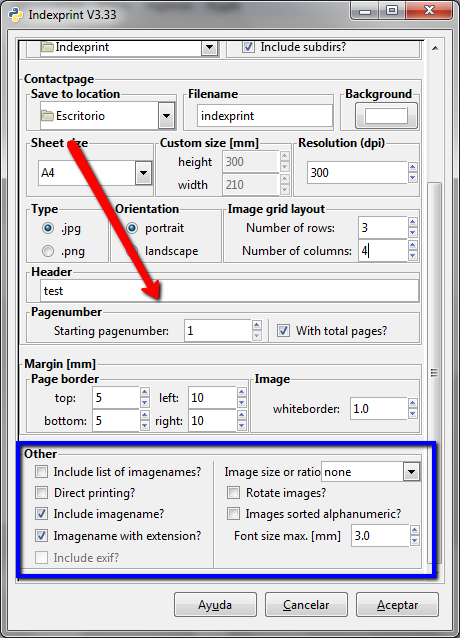
Tras la instalación podemos abrir GIMP y accedemos al menú Archivo --> Indexprint y se muestra la siguiente Ventana de diálogos:
La Ventana de diálogos tiene numerosas opciones que debemos ir completando comenzando por la parte superior. En la zona enmarcada en rojo debemos marcar las extensiones del formato de imágenes que queremos que aparezcan en nuestro Hoja de contactos.
Enmarcado en amarillo encontramos el acceso a la carpeta que contiene las imágenes que queremos poner en nuestra hoja y si queremos que se incluyan subcarpetas.
En la zona enmarcada en azul encontramos el lugar donde se guardará la imagen resultante, el nombre del archivo de la imagen y el color de fondo de la imagen. Más adelante nos muestra el tamaño de la imagen que contendrá las pequeñas imágenes, la resolución de la imagen, el formato de la imagen y el número de imágenes por fila y el número de columnas.
Para finalizar encontramos el margen de la página que se formará y si incluimos determinada información sobre las imágenes que componen la hoja (lista de imágenes, nombre de la imagen, extensión, tamaño de la imagen de acuerdo s su ratio, etc).
Haciendo clic en el botón Aceptar el plugin comienza su trabajo hasta que lee todas las imágenes incluidas en la carpeta y creará el número de páginas necesarias para poner el total de imágenes encontradas. El resultado puedes observarlo a continuación (página formada por algunas imágenes contenidas en un carpeta).
En este caso obtenemos 15 páginas creadas con 5 columnas y 3 filas de las imágenes contenidas en una carpeta. Cada imagen tiene el nombre del archivo que la contiene y la página tiene el título que hemos puesto a esta hoja de contactos y como pie de página el número de hoja sobre el total.
Esta es una forma sencilla de tener una hoja de contactos que nos permita conocer las imágenes que tenemos en una determinada carpeta.
¡¡Usa GIMP!!
Usando GIMP tenemos la posibilidad de crear las conocidas como Hojas de contacto que en la fotografía analógica se utilizaban para conocer el contenido de los carretes que revelábamos y poder elegir las mejores imágenes.
Para poder utilizar esta opción primero debemos instalar en nuestro ordenador un plugin que nos permita obtener la hoja de contactos. En esta ocasión utilizaremos un instalador de plugins para Windows. Se encuentra en la web GIMP Plugin Registry, en concreto en el siguiente enlace: GIMP Extensión Pack for Windows. Se trata de un instalador que contiene multitud de plugin y scripts y que permite instalar los que deseemos.
Para obtener el instalador puedes hacer clic en el enlace y, una vez conseguido, ponerlo en marcha:
Abrimos la opción Plug-ins y marcamos solamente la opción Indexprint que es el plugin que vamos a usar.
Tras la instalación podemos abrir GIMP y accedemos al menú Archivo --> Indexprint y se muestra la siguiente Ventana de diálogos:
La Ventana de diálogos tiene numerosas opciones que debemos ir completando comenzando por la parte superior. En la zona enmarcada en rojo debemos marcar las extensiones del formato de imágenes que queremos que aparezcan en nuestro Hoja de contactos.
Enmarcado en amarillo encontramos el acceso a la carpeta que contiene las imágenes que queremos poner en nuestra hoja y si queremos que se incluyan subcarpetas.
En la zona enmarcada en azul encontramos el lugar donde se guardará la imagen resultante, el nombre del archivo de la imagen y el color de fondo de la imagen. Más adelante nos muestra el tamaño de la imagen que contendrá las pequeñas imágenes, la resolución de la imagen, el formato de la imagen y el número de imágenes por fila y el número de columnas.
Para finalizar encontramos el margen de la página que se formará y si incluimos determinada información sobre las imágenes que componen la hoja (lista de imágenes, nombre de la imagen, extensión, tamaño de la imagen de acuerdo s su ratio, etc).
Haciendo clic en el botón Aceptar el plugin comienza su trabajo hasta que lee todas las imágenes incluidas en la carpeta y creará el número de páginas necesarias para poner el total de imágenes encontradas. El resultado puedes observarlo a continuación (página formada por algunas imágenes contenidas en un carpeta).
En este caso obtenemos 15 páginas creadas con 5 columnas y 3 filas de las imágenes contenidas en una carpeta. Cada imagen tiene el nombre del archivo que la contiene y la página tiene el título que hemos puesto a esta hoja de contactos y como pie de página el número de hoja sobre el total.
Esta es una forma sencilla de tener una hoja de contactos que nos permita conocer las imágenes que tenemos en una determinada carpeta.
¡¡Usa GIMP!!
viernes, 28 de febrero de 2014
Herramienta Curvas
La herramienta Curvas nos permite realizar modificaciones de contraste y de color fácilmente manteniendo un gran control sobre el resultado final.
Para conocer las características de esta herramienta vamos a aplicarla sobre la siguiente imagen:
El acceso a esta herramienta se hace desde el menú Colores --> Curvas o desde Herramientas --> Herramientas de color --> Curvas.
Curvas muestra un histograma de la imagen activa en GIMP sobre la que aplicaremos diferentes modificaciones. Para comprobar los efectos de esta herramienta sobre la imagen vamos a realizar algunas modificaciones. Aunque primero vamos a conocer las opciones que presenta esta Ventana Curvas.
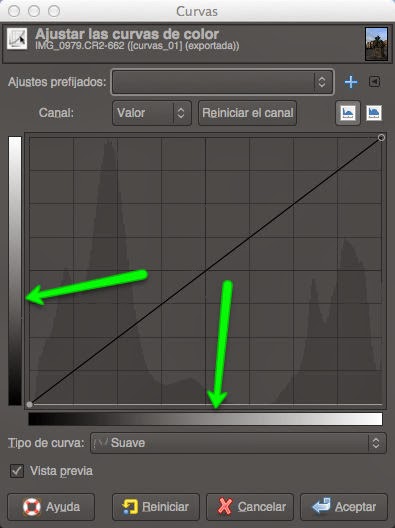
Las dos barras marcadas con las flechas que muestran un degradado que va de negro a blanco indican: En la horizontal los valores de entrada (los valores que tiene la imagen) y en la vertical los valores de salida (los que adquirirá la imagen tras aplicar la herramienta Curvas). Al llamar a esta herramienta se muestra, sobre la gráfica del histograma, una línea diagonal que va desde la parte inferior izquierda a la superior derecha. Esta línea nos permitirá modificar los valores de entrada para sustituirlos por los de salida.
Vamos a hacer una modificación para comprobar su funcionamiento:
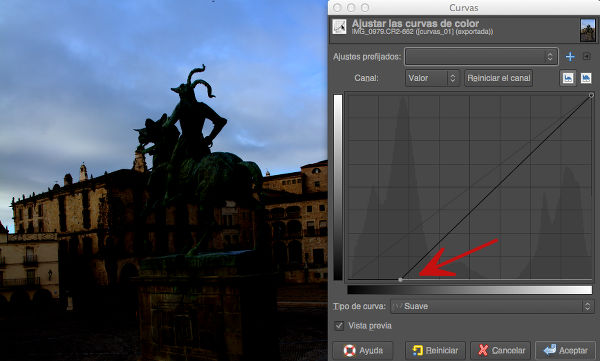
Si desplazamos el punto inferior izquierdo sobre la línea inferior la imagen aumenta la cantidad de negros pudiendo llegar a obtener una imagen siluetada cuanto más a la derecha llevemos ese punto. Por el contrario si no desplazamos ese punto y lo hacemos con el punto superior derecho sobre la línea superior, lo que obtenemos es una imagen muy clara, obteniendo detalle en las sombras pero perdiéndolo en las altas luces dado que la herramienta, de esta forma, actúa sobre todo el histograma de la imagen:
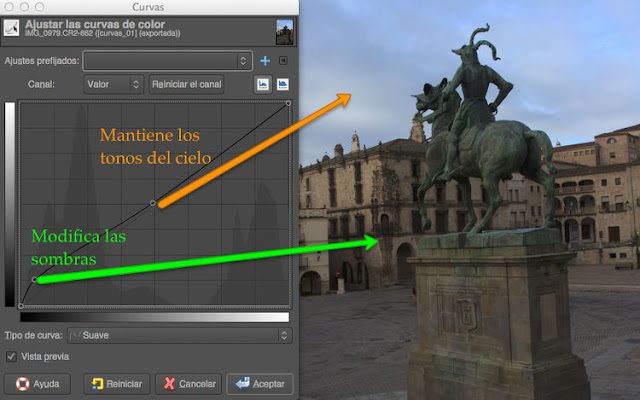
La gran ventaja de esta herramienta es que podemos modificar la línea diagonal añadiendo puntos sobre ella y, moviendo esos puntos, aclarar zonas de sombra y mantener o modificar las altas luces.
En el caso de la fotografía sobre la que estamos trabajando puede convenir mejorar el detalle de las sombras (se muestran demasiado oscuras) manteniendo el detalle del cielo (sin realizar modificaciones).
Podemos ver el antes y el después de nuestra imagen (pon el ratón encima de la imagen):

En esta entrada del blog hemos utilizado la herramienta Curvas sobre todos los valores de la imagen. Sin embargo, Curvas nos permite trabajar sobre cada uno de los canales de color. Pero eso lo trataremos en otras entradas.
De momento, ¡¡Usa GIMP!!
Para conocer las características de esta herramienta vamos a aplicarla sobre la siguiente imagen:
El acceso a esta herramienta se hace desde el menú Colores --> Curvas o desde Herramientas --> Herramientas de color --> Curvas.
Curvas muestra un histograma de la imagen activa en GIMP sobre la que aplicaremos diferentes modificaciones. Para comprobar los efectos de esta herramienta sobre la imagen vamos a realizar algunas modificaciones. Aunque primero vamos a conocer las opciones que presenta esta Ventana Curvas.
Las dos barras marcadas con las flechas que muestran un degradado que va de negro a blanco indican: En la horizontal los valores de entrada (los valores que tiene la imagen) y en la vertical los valores de salida (los que adquirirá la imagen tras aplicar la herramienta Curvas). Al llamar a esta herramienta se muestra, sobre la gráfica del histograma, una línea diagonal que va desde la parte inferior izquierda a la superior derecha. Esta línea nos permitirá modificar los valores de entrada para sustituirlos por los de salida.
Vamos a hacer una modificación para comprobar su funcionamiento:
La gran ventaja de esta herramienta es que podemos modificar la línea diagonal añadiendo puntos sobre ella y, moviendo esos puntos, aclarar zonas de sombra y mantener o modificar las altas luces.
En el caso de la fotografía sobre la que estamos trabajando puede convenir mejorar el detalle de las sombras (se muestran demasiado oscuras) manteniendo el detalle del cielo (sin realizar modificaciones).
Podemos ver el antes y el después de nuestra imagen (pon el ratón encima de la imagen):

En esta entrada del blog hemos utilizado la herramienta Curvas sobre todos los valores de la imagen. Sin embargo, Curvas nos permite trabajar sobre cada uno de los canales de color. Pero eso lo trataremos en otras entradas.
De momento, ¡¡Usa GIMP!!
miércoles, 26 de febrero de 2014
Cambiar el color de una imagen de forma sencilla
Utilizando una selección sobre una parte de color de una imagen podemos cambiar un color concreto. En primer lugar debemos realizar una selección sobre una imagen:
Utilizando las diferentes herramientas de selección podemos llegar a obtener la siguiente selección:
Una vez obtenida hacemos una copia de esta selección y elegimos la opción Pegar del menú Editar. Utilizando esta opción el contenido del portapapeles se pega dentro de la selección formando lo que se conoce como Selección flotante.
Ahora debemos hacer clic derecho sobre esta Selección flotante y elegir la opción A una capa nueva, para obtener:
Teniendo seleccionada esta última capa podemos acceder a la herramienta de color Colores --> Colorear, para modificar el color de la capa superior.
Modificando los valores de Tono, Saturación y Luminosidad podemos colorear la capa superior y obtener un cambio de color de nuestra imagen.
También podemos jugar con las opciones de Opacidad de esta capa:
Y con las opciones de Modo de combinación de capa:
Una modificación más:
Utilizando las diferentes herramientas de selección podemos llegar a obtener la siguiente selección:
Una vez obtenida hacemos una copia de esta selección y elegimos la opción Pegar del menú Editar. Utilizando esta opción el contenido del portapapeles se pega dentro de la selección formando lo que se conoce como Selección flotante.
Ahora debemos hacer clic derecho sobre esta Selección flotante y elegir la opción A una capa nueva, para obtener:
Teniendo seleccionada esta última capa podemos acceder a la herramienta de color Colores --> Colorear, para modificar el color de la capa superior.
Modificando los valores de Tono, Saturación y Luminosidad podemos colorear la capa superior y obtener un cambio de color de nuestra imagen.
También podemos jugar con las opciones de Opacidad de esta capa:
Y con las opciones de Modo de combinación de capa:
Una modificación más:
Finalizamos... ¡Usa GIMP!
Suscribirse a:
Entradas (Atom)