En la entrada de ayer comenzamos a trabajar con las rutas y hoy vamos a realizar un sencillo rabajo que combina el texto y las rutas, además de un trazado que haremos con un pincel. Todo ello nos permitirá obtener un efecto neón.
En primer lugar creamos una nueva imagen con un tamaño de 800x300 píxeles de tamaño y con fondo negro. Una vez creada la imagen elegimos la herramienta texto para escribir el texto que queramos tener. Una vez escrito podemos elegir la herramienta Alineación para centrar el texto en la imagen:
Una vez centrado el texto en la imagen accedemos a la Ventana Capas y con clic derecho sobre la capa de texto elegimos la opción Texto a Ruta:
Si hacemos clic en la pestaña que da acceso a la capa Rutas comprobaremos que se ha creado una ruta con la forma del texto.
Volvemos a la Ventana Capas para hacer invisible, o eliminar, la capa de texto ya que no la necesitamos más. Creamos una capa transparente del mismo tamaño que la imagen inicial y a la que ponemos de nombre Sombra.
Volvemos a la Ventana Rutas para hacer un trazado de la ruta que tenemos. Las rutas nos permiten hacer trazados desde la opción Trazar ruta a la que se accede haciendo clic derecho sobre la capa de ruta.
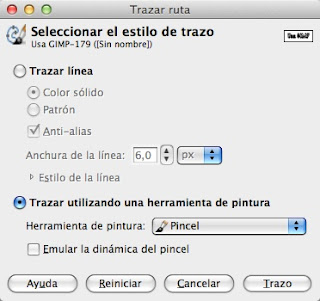
Accedemos, por lo tanto, a la Ventana de diálogos del Trazado de rutas:
Se puede trazar la ruta de formas muy diversas, pero en esta ocasión vamos a trazar con un pincel. Pincel que primero debemos preparar para poder trazar la ruta de acuerdo a nuestras necesidades. Antes de trazar elegimos la herramienta Pincel y seleccionamos el pincel denominado Hardnes 050.
Después de elegir el pincel hacemos clic en el punto 3, mostrado en la anterior imagen, que nos permite acceder al Editor de pinceles. Los pinceles que vienen por defecto no pueden editarse, por lo que vamos a hacer una copia del pincel que si que podremos editar.
Modificamos la Dureza del pincel copia lo que permite que el pincel dibuje de forma difuminada hacia el exterior (el valor que yo he puesto es una dureza de 0,18).
El pincel pintará con el siguiente trazo:
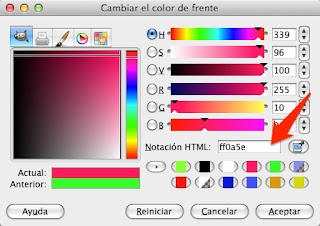
Ahora elegimos un color para ese pincel. Hacemos clic en el Selector de color de primer plano y elegimos un color muy chillón:
Si quieres poner el mismo color que yo he elegido puedes copiar la Notación HTML en el lugar que marca la flecha roja.
Ahora volvemos a la Ventana de Capas de Rutas y haciendo clic derecho sobre la ruta elegimos Trazar ruta t trazamos con el pincel que hemos elegido sobre la capa transparente llamada Sombra para obtener:
Creamos una nueva capa transparente situada encima de la capa sombra llamándola Primer plano. Accedemos a la Ventana Capas de Rutas y, haciendo clic derecho sobre la ruta que tenemos, elegimos la opción Ruta a selección. También podemos hacer clic en el botón marcado por la flecha en la siguiente figura.
El resultado es el mismo, una selección con la forma del texto.
Vamos a difuminar esta selección un poco. Accede al menú Seleccionar --> Difuminar y damos un valor de 7 px. Sobre la capa Primer plano rellenamos esta selección con otro color brillante. Yo he elegido:
Rellenamos la selección con la herramienta de pintura Relleno. Hacemos clic en cualquier parte de la selección (antes debemos tener en las Opciones de la herramienta Relleno elegida la opción Rellenar la selección completamente).
El resultado de rellenar la selección con este color es el siguiente:
Lo dicho: a probar diferentes posibilidades.


















No hay comentarios:
Publicar un comentario